[PBKK-10] Instalasi CodeIgniter

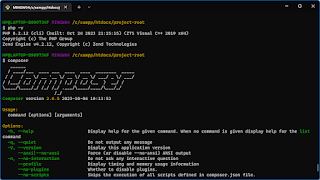
Pada pertemuan kesepuluh mata kuliah PBKK kami mendapat tugas untuk melakukan instalasi CodeIgniter. CodeIgniter adalah salah satu framework untuk membuat website dengan bahasa pemrograman PHP. CodeIgniter terkenal dengan konsep MVC-nya. MVC merupakan singkatan dari Model–View–Controller. Repository: GitHub Prerequisites: XAMPP ( https://www.apachefriends.org/index.html ) Visual Studio Code ( https://code.visualstudio.com/ ) PHP ( https://www.php.net/ ) Composer ( https://getcomposer.org/ ) Git Bash ( https://git-scm.com/ ) Langkah-langkah instalasi CodeIgniter: Buka terminal Git Bash. Pastikan PHP dan composer telah terinstall Ubah directory menuju ../xampp/htdocs. Lakukan instalasi disini dengan menjalankan kode berikut: composer create-project codeigniter4/appstarter project-root Ubah directory menuju ../xampp/htdocs/project-root. Jalankan kode berikut untuk memulai build-in server CodeIgniter: php spark serve Buka localhost:8080 pada web browser. Berikut tampilan awal welcome p

.jpeg)