[PBKK-5] Dashboard WPF

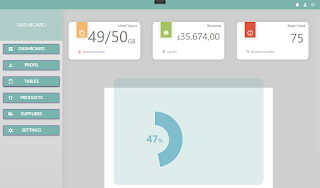
Pada pertemuan kelima mata kuliah PBKK kami mendapat tugas untuk membuat dashboard menggunakan WPF. Windows Presentation Foundation (WPF), merupakan framework UI yang tidak bergantung pada resolusi dan menggunakan mesin perenderan berbasis vektor, yang dibuat untuk memanfaatkan perangkat keras grafis modern. WPF menyediakan satu set lengkap fitur pengembangan aplikasi yang mencakup Extensible Application Markup Language (XAML), kontrol, pengikatan data, tata letak, grafik 2D dan 3D, animasi, gaya, template, dokumen, media, teks, dan tipografi. WPF adalah bagian dari .NET, sehingga kita dapat membangun aplikasi yang menggabungkan elemen lain dari .NET API. Source code: GitHub Output: Reference: